2亿用户背后的Flutter应用框架Fish Redux
发布时间:2019-01-29 15:17:47 所属栏目:优化 来源:吉丰
导读:背景 在使用 Flutter 开发过程中,我们遇到了业务代码耦合严重,代码可维护性糟糕,如入泥泞。对于闲鱼这样的负责业务场景,我们需要一个统一的应用框架来摆脱当下的开发困境,而这也是 Flutter 领域空缺的一块处女地。 Fish Redux 是为解决上面问题上层应
|
Adapter 也是对局部的展示和功能的封装。它为 ListView 高性能场景而生,它是 Component 实现上的一种变化。
概括的讲,我们想要一个逻辑上的 ScrollView,性能上的 ListView ,这样的一种局部展示和功能封装的抽象。 做出这样独立一层的抽象是, 我们看实际的效果, 我们对页面不使用框架,使用框架 Component,使用框架 Component+Adapter 的性能基线对比
Directory推荐的目录结构会是这样 sample_page -- action.dart -- page.dart -- view.dart -- effect.dart -- reducer.dart -- state.dart components sample_component -- action.dart -- component.dart -- view.dart -- effect.dart -- reducer.dart -- state.dart 上层负责组装,下层负责实现, 同时会有一个插件提供, 便于我们快速填写。 以闲鱼的详情场景为例的组装:
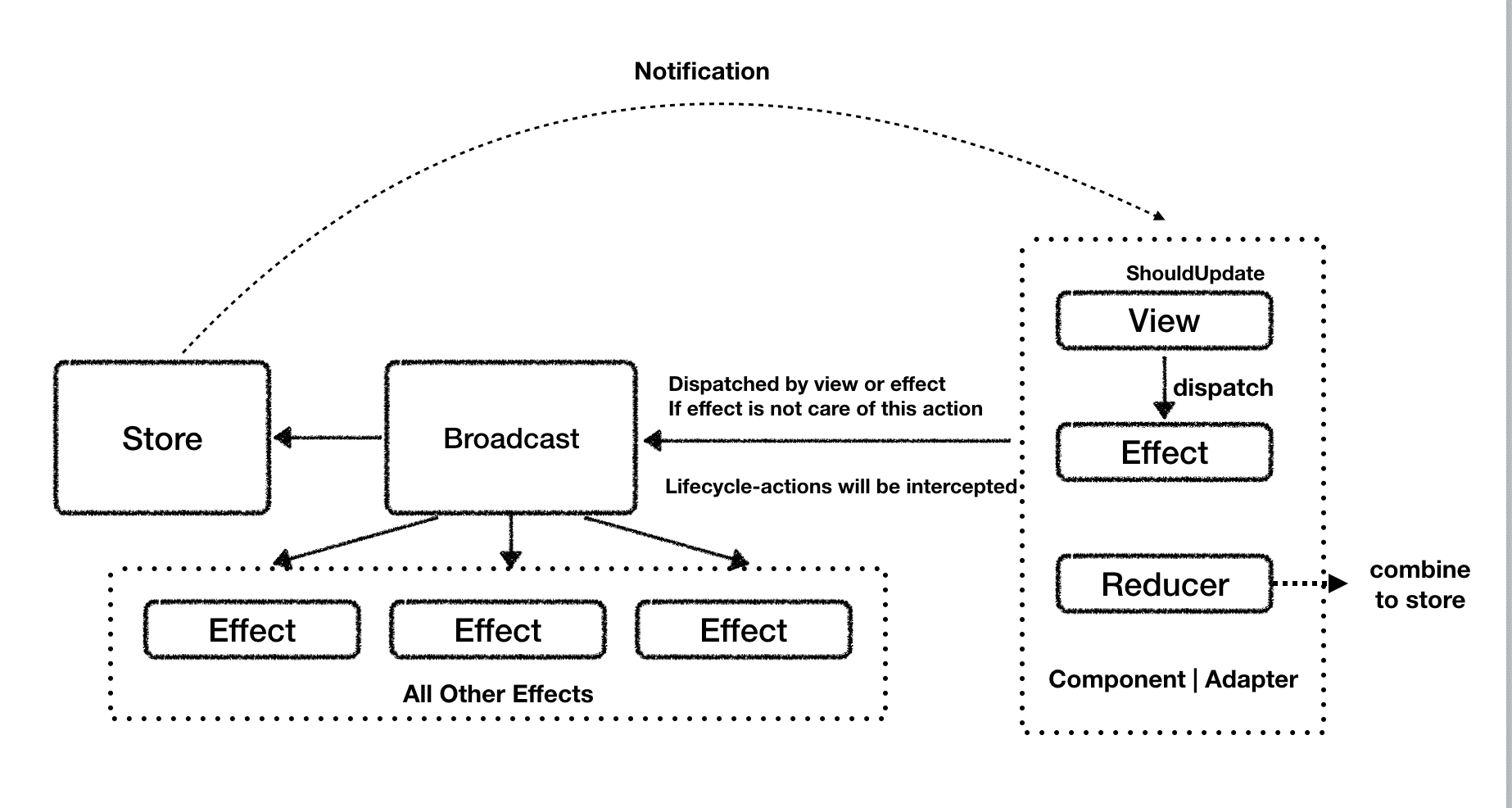
组件和组件之间,组件和容器之间都完全的独立。 Communication Mechanism
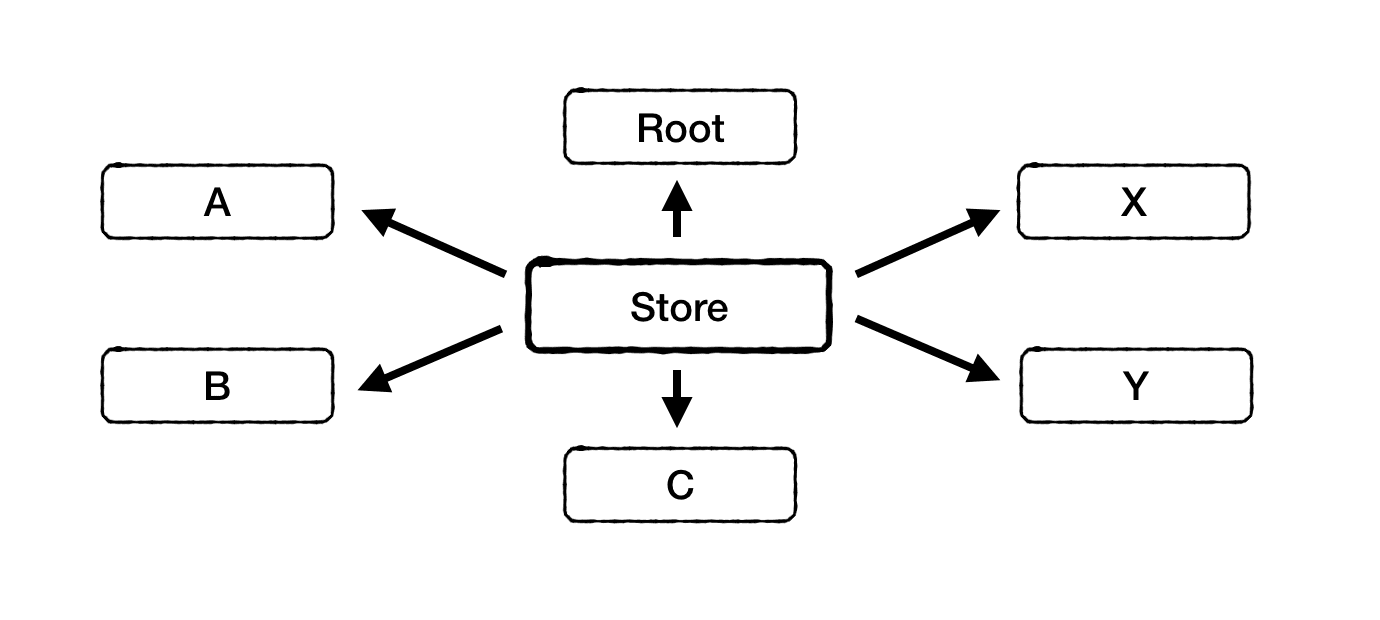
 简单的描述:采用的是带有一段优先处理的广播, self-first-broadcast。 发出的 Action,自己优先处理,否则广播给其他组件和 Redux 处理。 最终我们通过一个简单而直观的 dispatch 完成了组件内,组件间(父到子,子到父,兄弟间等)的所有的通信诉求。 Refresh Mechanism数据刷新
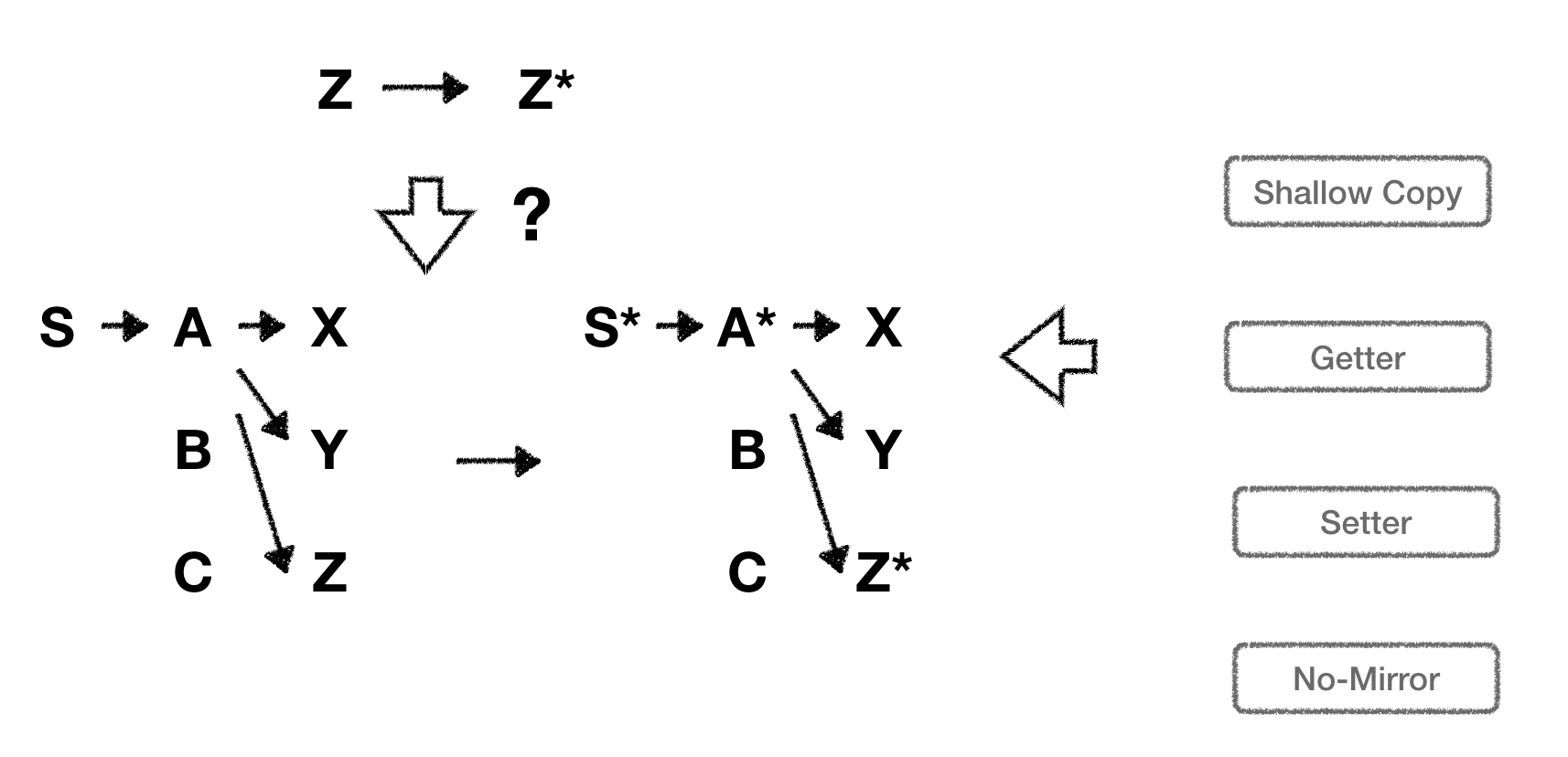
 视图刷新
 优点数据的集中管理
组件的分治管理
View、Reducer、Effect 隔离
声明式配置组装
良好的扩展性
精小、简单、完备
Fish Redux 目前已在阿里巴巴闲鱼技术团队内多场景,深入应用。 (编辑:威海站长网) 【声明】本站内容均来自网络,其相关言论仅代表作者个人观点,不代表本站立场。若无意侵犯到您的权利,请及时与联系站长删除相关内容! |



